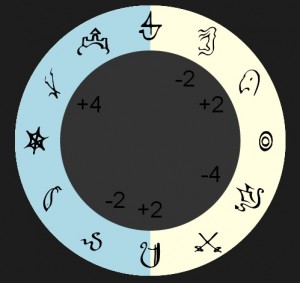
![]() Petit Complément sur l’aide de jeu pour Rêve de Dragon. J’ai ajouté une roue Astrologique pour connaitre les heures favorables et défavorables.
Petit Complément sur l’aide de jeu pour Rêve de Dragon. J’ai ajouté une roue Astrologique pour connaitre les heures favorables et défavorables.
Comme pour les TMR j’ai utiliser un canvas HTML et j’ai pigés quelques petits trucs de plus sur cet objet et sa manipulation. (Du coup, oui, un article un brin plus technique)Le canvas est un objet html qui défini une zone de dessin. Via javascript on va pouvoir indiquer où insérer des images, du textes, faire des formes.
Dans le html ça ressemble à ça :
<canvas id="AstrologieCanvas" width="500" height="500" style="background-color:#1d1d1d"></canvas>
Et en javascript :
//Mise en place du canvas : AstrologieCanvas
canvasAstrologie = document.getElementById("AstrologieCanvas");
contextAstrologie = canvasAstrologie.getContext("2d");
Une notion principale à garder en tête pour ne pas trop s’arracher les cheveux est que lors de l’initialisation du context, il y a création d’un pointeur se trouvant en coordonnées 0,0 à savoir en haut à gauche.
Pour bouger ce pointeur, il faut utiliser la méthode translate :
//Centre le pointeur au milieu du canvas
contextAstrologie.translate(canvasAstrologie.height / 2, canvasAstrologie.height / 2);
Hors ce qu’il se passe avec translate c’est que le point de coordonnées 0,0 va bouger pour aller là où on lui a demandé par rapport à l’ancien.
Il faut faire attention aux moments où le pointeur est bougé. Par exemple, l’erreur que j’avais faite était de placer la ligne de code ci-dessus dans la fonction appelée pour redessiner la roue Astrologique.
Au premier appel, tout allait bien. Le pointeur était déplacé du haut/gauche au centre du canvas. Mais au second appel, il déplaçait à nouveau le pointeur, en ajoutant la moitié de la hauteur en Y et de la largeur en X. ce qui au final plaçait le 0,0 en bas à droite du canvas (et au 3ème appel on n’était déjà plus dans le canvas…)

 Colony9
Colony9


Leave a Reply